深入理解JavaScript中的reduce函数(探索reduce函数的强大功能与用法)
在JavaScript编程中,reduce函数是一个非常有用且强大的函数。它可以通过将一个数组中的所有元素组合成一个值来简化代码,同时提供了灵活性和可读性。本文将深入探讨reduce函数的用法,帮助读者更好地理解和应用该函数。

一:reduce函数的基本概念
reduce函数是JavaScript中的一个高阶函数,它接受一个回调函数作为参数,并将该回调函数应用于数组的每个元素。该回调函数接受四个参数:累加器、当前值、当前索引和数组本身。
二:使用reduce函数进行数组求和
reduce函数经常被用来对数组中的元素进行求和。通过在回调函数中累加每个元素的值到累加器上,可以得到数组的总和。

三:使用reduce函数进行数组求积
除了求和,reduce函数还可以用来计算数组中元素的乘积。在回调函数中将每个元素乘以累加器,即可得到数组的乘积。
四:使用reduce函数进行数组元素拼接
reduce函数还可以用来将数组中的所有元素拼接成一个字符串。通过在回调函数中将当前值与累加器进行字符串拼接操作,可以得到拼接后的结果。
五:reduce函数的初始值参数
reduce函数还可以接受一个可选的初始值参数。如果提供了初始值参数,那么在第一次调用回调函数时,累加器的初始值将为该参数;如果没有提供初始值参数,那么将使用数组的第一个元素作为初始值。

六:使用reduce函数查找数组中的最大值
通过在回调函数中比较当前值与累加器的大小,并将较大的值赋给累加器,reduce函数可以用来查找数组中的最大值。
七:使用reduce函数查找数组中的最小值
与查找最大值类似,reduce函数也可以用来查找数组中的最小值。通过比较当前值与累加器的大小,并将较小的值赋给累加器,即可找到最小值。
八:使用reduce函数进行数据转换
除了常见的求和、求积和查找最大/最小值之外,reduce函数还可以进行更加复杂的数据转换操作。通过在回调函数中实现自定义的逻辑,可以将数组中的元素转换成其他形式。
九:使用reduce函数进行数据过滤
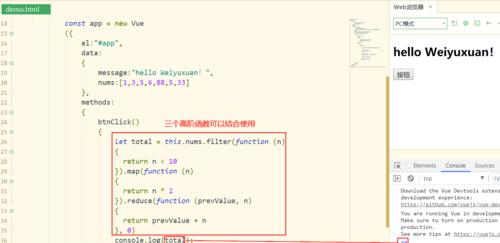
reduce函数还可以与filter函数结合使用,用于对数组进行筛选操作。通过在回调函数中实现筛选条件,可以得到满足条件的元素组成的新数组。
十:使用reduce函数实现复杂的逻辑
由于reduce函数的灵活性,它可以被用于实现复杂的逻辑。通过在回调函数中引入条件判断、循环等逻辑,可以实现各种高级操作,如树状结构的遍历和数据的聚合等。
十一:reduce函数的性能考虑
尽管reduce函数非常强大,但在处理大型数组时需要考虑性能问题。由于reduce函数是按顺序依次应用于数组的每个元素,因此在处理大规模数据时可能会出现性能瓶颈。
十二:reduce函数的错误处理
当数组为空时,调用reduce函数会抛出一个TypeError错误。为了避免这种情况,可以使用条件判断或提供初始值参数来处理空数组的情况。
十三:reduce函数在其他编程语言中的应用
reduce函数在JavaScript中非常常用,但它也存在于其他编程语言中,并具有类似的功能和用法。了解不同语言中reduce函数的实现和应用,可以帮助开发者更好地理解和应用该函数。
十四:reduce函数与其他高阶函数的比较
reduce函数是JavaScript中的一种高阶函数,与map、filter等其他高阶函数类似。比较这些函数的特点和用法,可以帮助开发者更好地选择适合的函数来解决问题。
十五:
通过本文的介绍,我们深入理解了JavaScript中的reduce函数,了解了它的基本概念和常见用法。无论是求和、求积、拼接还是复杂的数据处理,reduce函数都能提供简洁、高效的解决方案。在实际开发中,熟练掌握reduce函数的用法将为我们带来更高效、可读性更好的代码。